The Meta Pixel Helper is a diagnostic tool that helps you validate whether your Meta Pixel is properly installed on your website. It’s a free Chrome browser extension that checks for pixel events like PageView, AddToCart, and Purchase, and shows whether they’re firing correctly or not.
This tool is especially useful for marketers and developers who want to ensure their pixel is sending accurate data to Meta for ad targeting, optimization, and performance reporting. Whether you’re troubleshooting a broken setup or simply confirming everything is in place, the Meta Pixel Helper offers a fast, reliable way to test your implementation in real time.

What Is Meta Pixel Helper and What Does It Do
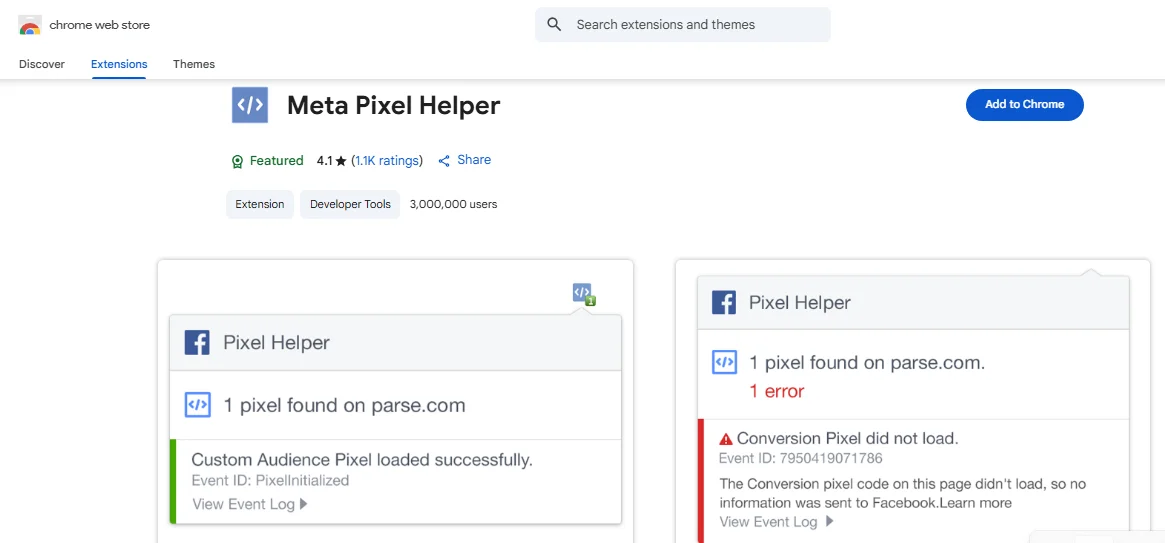
Once installed, Meta Pixel Helper scans any webpage you visit and displays which Meta Pixel events are detected. It shows their status (success or failure), event names (like PageView or Purchase), and whether any required parameters are missing.
This helps marketers and developers quickly verify their pixel implementation and catch issues before launching live campaigns.If you’re unfamiliar with the tracking differences, this facebook pixel vs conversion api comparison explains both methods in detail.
Benefits of Using Meta Pixel Helper
Meta Pixel Helper offers instant insights into your tracking setup and helps resolve issues before they impact your ad performance.
Once installed, Meta Pixel Helper automatically scans any webpage you visit and shows which pixel events fired and whether they were successful or broken. It also highlights missing parameters, duplicate events, or browser-level blockers that could affect your campaign accuracy.
You can use it to:
- Quickly confirm if your pixel events are firing
- Debug issues before running live campaigns
- Improve event match quality for better optimization
- Avoid under-reporting or wasted ad spend
- Support a clean integration with Meta’s Conversions API
How to Install the Meta Pixel Helper
To install the Meta Pixel Helper, follow these steps:
- Open the Chrome Web Store: Navigate to the Chrome Web Store in your browser.
- Search for Meta Pixel Helper: Type “Meta Pixel Helper” in the search bar and press Enter.
- Click Add to Chrome: Select the extension and click “Add to Chrome.”
- Confirm Installation: In the popup, click “Add extension” to complete the installation.
- Verify Installation: A </> icon will appear in your Chrome toolbar. Click it to ensure your pixel events are being detected.
If you haven’t installed your pixel yet, set up Meta Pixel on Shopify before testing.
How to Test Your Pixel Events
Here’s a simple way to test if your Meta Pixel is working:
- Visit your homepage and confirm the PageView event appears
- Go to a product page and check for ViewContent
- Add a product to the cart and look for AddToCart
- Start checkout and expect InitiateCheckout
- Complete a purchase to verify the Purchase event
Each event should appear with a green checkmark and show its parameters. If anything fails, the helper will display a warning or explanation.
Troubleshooting Common Pixel Errors

No pixels found
The Meta Pixel code might be missing or not implemented correctly. Double-check your installation using Meta’s Events Manager or your tag manager to ensure the base code is placed before the closing </head> tag.
Missing required parameters
Some events like AddToCart or Purchase require specific parameters such as value, currency, and content_ids. When these are missing, Meta may not attribute conversions properly or optimize delivery effectively.
Duplicate events
This means the same event was triggered more than once on a page. It typically happens when the pixel is hardcoded in your theme and also triggered through a tag manager or plugin. Remove one of the sources to avoid overcounting.
Blocked by browser
iOS 14.5+, Safari, and many browser extensions or ad blockers may prevent pixel events from reaching Meta, even if they appear to fire in the helper. Consider using Meta’s Conversions API as a fallback to capture these interactions server-side.
What Meta Pixel Helper Can’t Show You
The tool only tracks browser-side pixel events. If you’re using Meta’s Conversions API (CAPI) to send data server-side, the helper won’t detect those events. You’ll need to check Meta’s Events Manager to confirm CAPI delivery.
This is why many brands use both methods together: the pixel covers browser-side activity, and CAPI ensures tracking continues even when users block cookies or disable JavaScript.
To understand how to connect both, follow this guide to connect meta pixel and conversions api.
Smarter Tracking: Beyond Just Browser Validation
Using the Meta Pixel Helper gives you visibility into browser-based events, but it doesn’t cover server-side activity or data blocked by browsers and ad blockers. For a more complete tracking setup, many eCommerce brands choose to combine Meta Pixel with the Conversions API.
This combined setup helps you:
- Retain tracking accuracy across iOS and privacy-restricted browsers
- Improve event match quality
- Recover conversions lost due to client-side limitations
If you’re on Shopify or WooCommerce, you can explore tools that allow you to set up both methods — Pixel and CAPI — without manual coding. What matters most is ensuring your key events are tracked consistently, no matter the platform or device.
Conclusion
Meta Pixel Helper is a simple and effective way to check if your Meta Pixel events are firing as expected. It gives you confidence that your browser-side tracking is in place before you launch any campaigns.
For more complete tracking, especially when dealing with privacy restrictions or ad blockers, combining Pixel with Conversions API is recommended.
Frequently Asked Questions
Q. Is Meta Pixel Helper the same as Facebook Pixel Helper?
Yes, it’s the same tool. Meta renamed it from Facebook Pixel Helper, but it works the same way.
Q. Can I test Conversions API events with Meta Pixel Helper?
No. Meta Pixel Helper only checks browser-side events. Use Events Manager to verify server-side (CAPI) events.
Q. Why does my pixel look fine, but data is missing?
Check if ad blockers or iOS restrictions are preventing the pixel from sending data. Combine it with CAPI to capture missed events.
Q. How do I know if my Meta Pixel is working correctly?
Use the Meta Pixel Helper and confirm that each event (like PageView, AddToCart) shows a green checkmark without warnings.
Q. What should I do if Meta Pixel Helper shows an error?
Follow the warning message. Fix missing parameters like value or currency, or remove duplicate event triggers.