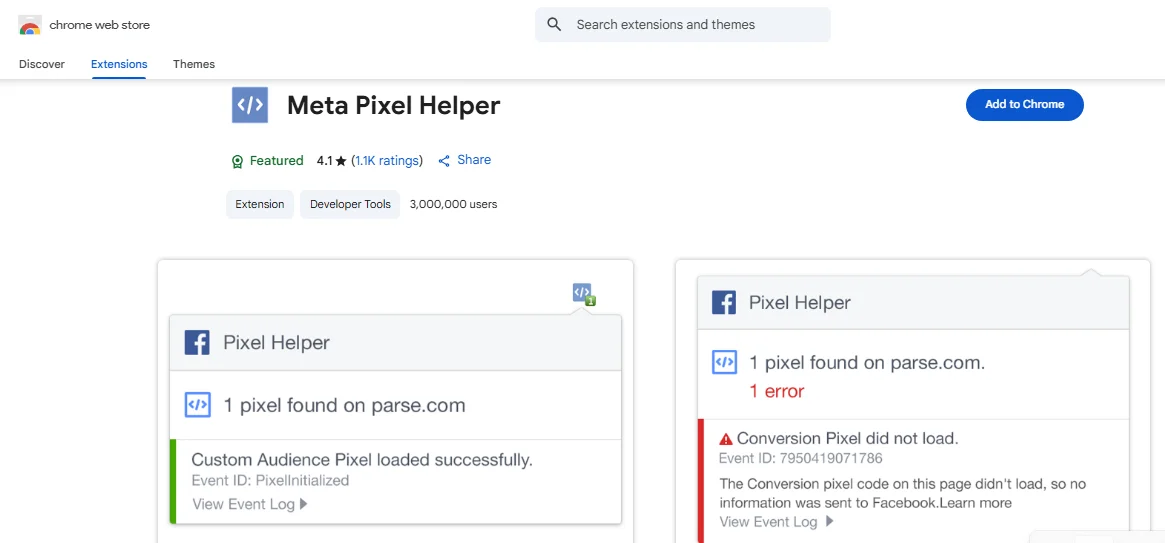
Meta Pixel Helper — это диагностический инструмент, который поможет вам проверить, правильно ли установлен Meta Pixel на вашем сайте. Это бесплатное расширение для браузера Chrome, которое проверяет такие события пикселей, как PageView, AddToCart и Purchase, и показывает, правильно ли они срабатывают.
Этот инструмент особенно полезен для маркетологов и разработчиков, которые хотят убедиться, что их пиксель отправляет точные данные в Meta для таргетинга рекламы, оптимизации и отчетности по производительности. Независимо от того, устраняете ли вы неполадки в сломанной настройке или просто подтверждаете, что все на месте, Meta Pixel Helper предлагает быстрый и надежный способ протестировать вашу реализацию в режиме реального времени.

Что такое Meta Pixel Helper и что он делает
После установки Meta Pixel Helper сканирует любую посещаемую вами веб-страницу и отображает обнаруженные события Meta Pixel. Он показывает их статус (успех или неудача), названия событий (например, PageView или Purchase) и отсутствие каких-либо обязательных параметров.
Это помогает маркетологам и разработчикам быстро проверять реализацию пикселей и выявлять проблемы перед запуском активных кампаний. Если вы не знакомы с различиями в отслеживании, эта сравнение пикселя facebook и API конверсии подробно объясняет оба метода.
Преимущества использования Meta Pixel Helper
Meta Pixel Helper мгновенно предоставляет информацию о настройках отслеживания и помогает решать проблемы до того, как они повлияют на эффективность вашей рекламы.
После установки Meta Pixel Helper автоматически сканирует любую посещаемую вами веб-страницу и показывает, какие события пикселя сработали и были ли они успешными или сломанными. Он также выделяет отсутствующие параметры, дублирующие события или блокировщики на уровне браузера, которые могут повлиять на точность вашей кампании.
Вы можете использовать его для:
- Быстро проверьте, срабатывают ли события вашего пикселя
- Устранение неполадок перед запуском активных кампаний
- Совершенствовать качество соответствия события для лучшей оптимизации
- Избегайте занижения показателей или напрасной траты рекламных расходов
- Поддержка чистой интеграции с API конверсий Meta
Как установить помощник Meta Pixel
Чтобы установить Meta Pixel Helper, выполните следующие действия:
- Откройте Интернет-магазин Chrome: Перейдите в Chrome Web Store в своем браузере.
- Поиск помощника по метапикселям: Введите «Meta Pixel Helper» в строке поиска и нажмите Enter.
- Нажмите "Добавить в Chrome".: Выберите расширение и нажмите «Добавить в Chrome».
- Подтвердите установку: Во всплывающем окне нажмите «Добавить расширение», чтобы завершить установку.
- Проверить установку: А Значок появится на панели инструментов Chrome. Щелкните его, чтобы убедиться, что события пикселей обнаружены.
Если вы еще не установили свой пиксель, настроить Meta Pixel на Shopify перед тестированием.
Как протестировать события пикселя
Вот простой способ проверить, работает ли ваш Meta Pixel:
- Посетите свою домашнюю страницу и убедитесь, что событие PageView отображается.
- Перейдите на страницу продукта и проверьте наличие ViewContent.
- Добавьте товар в корзину и найдите AddToCart.
- Начните оформление заказа и ожидайте InitiateCheckout
- Завершите покупку, чтобы подтвердить событие покупки
Каждое событие должно отображаться с зеленой галочкой и показывать свои параметры. Если что-то пойдет не так, помощник выведет предупреждение или объяснение.
Устранение распространенных ошибок пикселей

Пиксели не найдены
Код Meta Pixel может отсутствовать или не быть реализован правильно. Дважды проверьте вашу установку с помощью Meta Events Manager или вашего менеджера тегов, чтобы убедиться, что базовый код размещен перед закрывающим ярлык.
Отсутствуют обязательные параметры
Некоторые события, такие как AddToCart или Purchase, требуют определенных параметров, таких как value, currency и content_ids. Если они отсутствуют, Meta может неправильно атрибутировать конверсии или эффективно оптимизировать доставку.
Повторяющиеся события
Это означает, что одно и то же событие было вызвано на странице более одного раза. Обычно это происходит, когда пиксель жестко закодирован в вашей теме и также вызван через менеджер тегов или плагин. Удалите один из источников, чтобы избежать пересчета.
Заблокировано браузером
iOS 14.5+, Safari и множество расширений браузера или блокировщики рекламы может помешать событиям пикселей достичь Meta, даже если они, по-видимому, срабатывают в помощнике. Рассмотрите возможность использования API конверсий Meta в качестве резервного варианта для захвата этих взаимодействий на стороне сервера.
Что Meta Pixel Helper не может вам показать
Инструмент отслеживает только пиксельные события на стороне браузера. Если вы используете Meta API конверсий (CAPI) для отправки данных на стороне сервера, помощник не обнаружит эти события. Вам нужно будет проверить диспетчер событий Meta, чтобы подтвердить доставку CAPI.
Вот почему многие бренды используют оба метода одновременно: пиксель охватывает активность на стороне браузера, а CAPI гарантирует продолжение отслеживания даже тогда, когда пользователи блокируют файлы cookie или отключают JavaScript.
Чтобы понять, как соединить оба, следуйте этому руководству подключить метапиксель и API конверсий.
Более умное отслеживание: не только проверка браузера
Использование Meta Pixel Helper дает вам видимость событий на основе браузера, но не охватывает активность на стороне сервера или данные, заблокированные браузерами и блокировщиками рекламы. Для более полной настройки отслеживания многие бренды электронной коммерции предпочитают объединять Meta Pixel с API конверсий.
Эта комбинированная установка поможет вам:
- Сохраняйте точность отслеживания в iOS и браузерах с ограничениями конфиденциальности
- Улучшить качество соответствия событий
- Восстановите конверсии, потерянные из-за ограничений на стороне клиента
Если вы используете Shopify или WooCommerce, вы можете изучить инструменты, которые позволяют вам настроить оба метода — Pixel и CAPI — без ручного кодирования. Самое главное — обеспечить последовательное отслеживание ваших ключевых событий, независимо от платформы или устройства.
Заключение
Meta Pixel Helper — это простой и эффективный способ проверить, срабатывают ли ваши события Meta Pixel так, как ожидается. Он дает вам уверенность в том, что отслеживание на стороне браузера работает, прежде чем вы запустите какие-либо кампании.
Для более полного отслеживания, особенно при наличии ограничений конфиденциальности или блокировщиков рекламы, рекомендуется объединить Pixel с Conversions API.
FAQ
В. Meta Pixel Helper — это то же самое, что и Facebook Pixel Helper?
Да, это тот же инструмент. Meta переименовал его из Facebook Pixel Helper, но работает он так же.
В. Могу ли я тестировать события API конверсий с помощью Meta Pixel Helper?
Нет. Meta Pixel Helper проверяет только события на стороне браузера. Используйте Events Manager для проверки событий на стороне сервера (CAPI).
В. Почему мой пиксель выглядит нормально, но данные отсутствуют?
Проверьте, не мешают ли блокировщики рекламы или ограничения iOS пикселю отправлять данные. Объедините это с CAPI для захвата пропущенных событий.
В. Как узнать, правильно ли работает мой Meta Pixel?
Используйте Meta Pixel Helper и убедитесь, что каждое событие (например, PageView, AddToCart) отображает зеленую галочку без предупреждений.
В. Что делать, если Meta Pixel Helper выдает ошибку?
Следуйте предупреждающему сообщению. Исправьте отсутствующие параметры, такие как значение или валюта, или удалите дублирующиеся триггеры событий.