Meta Pixel Helper to narzędzie diagnostyczne, które pomaga sprawdzić, czy Meta Pixel jest poprawnie zainstalowany na Twojej stronie internetowej. To bezpłatne rozszerzenie przeglądarki Chrome, które sprawdza zdarzenia pikseli, takie jak PageView, AddToCart i Purchase, i pokazuje, czy są one uruchamiane poprawnie, czy nie.
To narzędzie jest szczególnie przydatne dla marketerów i deweloperów, którzy chcą mieć pewność, że ich piksel wysyła dokładne dane do Meta w celu kierowania reklam, optymalizacji i raportowania wydajności. Niezależnie od tego, czy rozwiązujesz problem z uszkodzoną konfiguracją, czy po prostu potwierdzasz, że wszystko jest na swoim miejscu, Meta Pixel Helper oferuje szybki i niezawodny sposób testowania implementacji w czasie rzeczywistym.

Czym jest Meta Pixel Helper i co robi
Po zainstalowaniu Meta Pixel Helper skanuje każdą odwiedzaną stronę internetową i wyświetla, które zdarzenia Meta Pixel zostały wykryte. Pokazuje ich status (powodzenie lub niepowodzenie), nazwy zdarzeń (takie jak PageView lub Purchase) i czy brakuje wymaganych parametrów.
Pomaga to marketerom i deweloperom szybko weryfikować implementację pikseli i wykrywać problemy przed uruchomieniem kampanii na żywo. Jeśli nie znasz różnic w śledzeniu, porównanie piksela facebooka i api konwersji wyjaśnia obie metody szczegółowo.
Korzyści z używania Meta Pixel Helper
Meta Pixel Helper oferuje natychmiastowy wgląd w konfigurację śledzenia i pomaga rozwiązywać problemy zanim wpłyną one na skuteczność Twojej reklamy.
Po zainstalowaniu Meta Pixel Helper automatycznie skanuje każdą odwiedzaną stronę internetową i pokazuje, które zdarzenia pikseli zostały uruchomione i czy były udane, czy nie. Podświetla również brakujące parametry, duplikaty zdarzeń lub blokady na poziomie przeglądarki, które mogą wpłynąć na dokładność kampanii.
Możesz go użyć do:
- Szybkie potwierdzenie, czy zdarzenia pikseli są wyzwalane
- Przed uruchomieniem kampanii na żywo rozwiąż problemy związane z debugowaniem
- Poprawa jakość meczu wydarzenia dla lepszej optymalizacji
- Unikaj zaniżania statystyk i marnowania wydatków na reklamy
- Wsparcie czystej integracji z API konwersji Meta
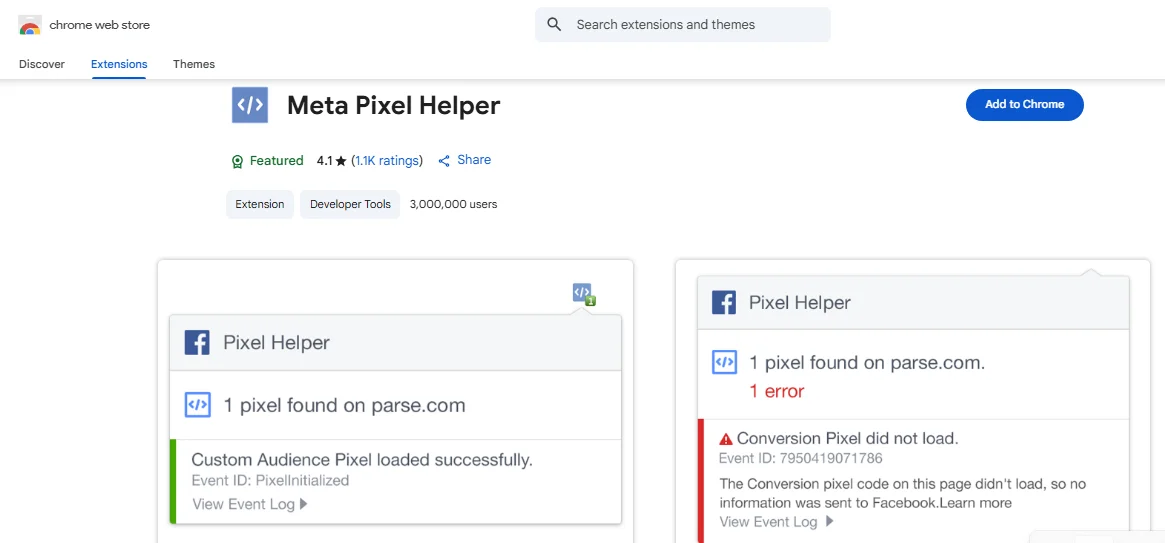
Jak zainstalować pomocnika Meta Pixel
Aby zainstalować Meta Pixel Helper, wykonaj następujące kroki:
- Otwórz sklep internetowy Chrome: Przejdź do Chrome Web Store w swojej przeglądarce.
- Wyszukaj Meta Pixel Helper: Wpisz „Meta Pixel Helper” w pasku wyszukiwania i naciśnij Enter.
- Kliknij Dodaj do Chrome: Wybierz rozszerzenie i kliknij „Dodaj do Chrome”.
- Potwierdź instalację: W wyskakującym okienku kliknij „Dodaj rozszerzenie”, aby dokończyć instalację.
- Zweryfikuj instalację: A ikona pojawi się na pasku narzędzi Chrome. Kliknij ją, aby upewnić się, że zdarzenia pikseli są wykrywane.
Jeśli jeszcze nie zainstalowałeś swojego piksela, skonfiguruj Meta Pixel w Shopify przed testowaniem.
Jak testować zdarzenia pikselowe
Oto prosty sposób na sprawdzenie, czy Twój Meta Pixel działa:
- Odwiedź swoją stronę główną i sprawdź, czy zdarzenie PageView się pojawiło
- Przejdź na stronę produktu i sprawdź ViewContent
- Dodaj produkt do koszyka i poszukaj opcji AddToCart
- Rozpocznij realizację transakcji i oczekuj komunikatu InitiateCheckout
- Zakończ zakup, aby zweryfikować zdarzenie zakupu
Każde zdarzenie powinno pojawić się z zielonym znacznikiem wyboru i pokazać swoje parametry. Jeśli coś nie zadziała, pomocnik wyświetli ostrzeżenie lub wyjaśnienie.
Rozwiązywanie problemów z typowymi błędami pikseli

Nie znaleziono pikseli
Kod Meta Pixel może być nieobecny lub niepoprawnie zaimplementowany. Sprawdź ponownie swoją instalację za pomocą Menedżera zdarzeń Meta lub menedżera tagów, aby upewnić się, że kod bazowy jest umieszczony przed zamknięciem etykietka.
Brak wymaganych parametrów
Niektóre zdarzenia, takie jak AddToCart lub Purchase, wymagają określonych parametrów, takich jak value, currency i content_ids. Gdy ich brakuje, Meta może nie przypisywać konwersji prawidłowo lub nie optymalizować skutecznie dostarczania.
Zduplikowane wydarzenia
Oznacza to, że to samo zdarzenie zostało wywołane więcej niż raz na stronie. Zwykle dzieje się tak, gdy piksel jest zakodowany na stałe w motywie i również wyzwalany za pomocą menedżera tagów lub wtyczki. Usuń jedno ze źródeł, aby uniknąć przeliczania.
Zablokowane przez przeglądarkę
iOS 14.5+, Safari i wiele rozszerzeń przeglądarki lub blokery reklam może uniemożliwić zdarzeniom pikseli dotarcie do Meta, nawet jeśli wydają się one uruchamiane w helperze. Rozważ użycie Meta's Conversions API jako rozwiązania awaryjnego do przechwytywania tych interakcji po stronie serwera.
Czego Meta Pixel Helper nie może Ci pokazać
Narzędzie śledzi tylko zdarzenia pikseli po stronie przeglądarki. Jeśli używasz Meta Interfejs API konwersji (CAPI) aby wysłać dane po stronie serwera, pomocnik nie wykryje tych zdarzeń. Musisz sprawdzić Menedżera zdarzeń Meta, aby potwierdzić dostawę CAPI.
Dlatego wiele marek stosuje obie metody jednocześnie: piksel obejmuje działania w przeglądarce, a CAPI zapewnia, że śledzenie będzie kontynuowane nawet wtedy, gdy użytkownicy zablokują pliki cookie lub wyłączą JavaScript.
Aby dowiedzieć się, jak połączyć oba urządzenia, skorzystaj z tego przewodnika. połącz meta piksel i api konwersji.
Inteligentniejsze śledzenie: coś więcej niż tylko walidacja przeglądarki
Użycie Meta Pixel Helper daje wgląd w zdarzenia oparte na przeglądarce, ale nie obejmuje aktywności po stronie serwera ani danych blokowanych przez przeglądarki i blokery reklam. Aby uzyskać pełniejszą konfigurację śledzenia, wiele marek eCommerce decyduje się na połączenie Meta Pixel z interfejsem API konwersji.
Ta połączona konfiguracja pomaga:
- Zachowaj dokładność śledzenia w przeglądarkach iOS i przeglądarkach z ograniczeniami prywatności
- Popraw jakość dopasowania wydarzenia
- Odzyskaj konwersje utracone z powodu ograniczeń po stronie klienta
Jeśli korzystasz z Shopify lub WooCommerce, możesz zapoznać się z narzędziami, które umożliwiają skonfigurowanie obu metod — Pixel i CAPI — bez ręcznego kodowania. Najważniejsze jest zapewnienie, że kluczowe zdarzenia są śledzone spójnie, niezależnie od platformy lub urządzenia.
Podsumowanie
Meta Pixel Helper to prosty i skuteczny sposób sprawdzenia, czy zdarzenia Meta Pixel są uruchamiane zgodnie z oczekiwaniami. Daje pewność, że śledzenie po stronie przeglądarki jest na miejscu, zanim uruchomisz jakiekolwiek kampanie.
Aby uzyskać pełniejsze śledzenie, zwłaszcza w przypadku ograniczeń prywatności lub blokad reklam, zaleca się połączenie Pixela z interfejsem API konwersji.
Często zadawane pytania
P. Czy Meta Pixel Helper to to samo, co Facebook Pixel Helper?
Tak, to to samo narzędzie. Meta zmieniła nazwę z Facebook Pixel Helper, ale działa w ten sam sposób.
P. Czy mogę testować zdarzenia interfejsu API konwersji za pomocą narzędzia Meta Pixel Helper?
Nie. Meta Pixel Helper sprawdza tylko zdarzenia po stronie przeglądarki. Użyj Events Manager, aby zweryfikować zdarzenia po stronie serwera (CAPI).
P. Dlaczego mój piksel wygląda dobrze, ale brakuje danych?
Sprawdź, czy blokady reklam lub ograniczenia iOS uniemożliwiają pikselowi wysyłanie danych. Połącz to z CAPI, aby przechwycić pominięte zdarzenia.
P. Jak mogę sprawdzić, czy mój Meta Pixel działa prawidłowo?
Skorzystaj z narzędzia Meta Pixel Helper i sprawdź, czy każde zdarzenie (np. PageView, AddToCart) wyświetla zielony znacznik wyboru bez ostrzeżeń.
P. Co powinienem zrobić, jeśli Meta Pixel Helper wyświetli błąd?
Postępuj zgodnie z komunikatem ostrzegawczym. Napraw brakujące parametry, takie jak wartość lub waluta, lub usuń duplikaty wyzwalaczy zdarzeń.