Meta Pixel Helper est un outil de diagnostic qui vous aide à vérifier si votre Meta Pixel est correctement installé sur votre site web. Cette extension gratuite pour Chrome vérifie les événements de pixels tels que PageView, AddToCart et Purchase, et indique s'ils se déclenchent correctement.
Cet outil est particulièrement utile aux marketeurs et développeurs qui souhaitent s'assurer que leur pixel envoie des données précises à Meta pour le ciblage publicitaire, l'optimisation et les rapports de performance. Que vous souhaitiez résoudre un problème de configuration ou simplement vérifier que tout est en place, Meta Pixel Helper offre un moyen rapide et fiable de tester votre implémentation en temps réel.

Qu'est-ce que Meta Pixel Helper et à quoi sert-il ?
Une fois installé, Meta Pixel Helper analyse toutes les pages web que vous visitez et affiche les événements Meta Pixel détectés. Il indique leur statut (réussite ou échec), le nom des événements (comme PageView ou Purchase) et l'absence de paramètres requis.
Cela aide les spécialistes du marketing et les développeurs à vérifier rapidement leur implémentation de pixels et à détecter les problèmes avant de lancer des campagnes en direct. Si vous n'êtes pas familier avec les différences de suivi, cela Comparaison entre le pixel Facebook et l'API de conversion explique les deux méthodes en détail.
Avantages de l'utilisation de Meta Pixel Helper
Meta Pixel Helper offre des informations instantanées sur votre configuration de suivi et aide à résoudre les problèmes avant qu'ils n'affectent les performances de vos annonces.
Une fois installé, Meta Pixel Helper analyse automatiquement toutes les pages web que vous visitez et indique les événements de pixel déclenchés, ainsi que leur succès ou leur échec. Il met également en évidence les paramètres manquants, les événements en double ou les bloqueurs de navigateur susceptibles d'affecter la précision de votre campagne.
Vous pouvez l'utiliser pour:
- Confirmez rapidement si vos événements de pixels se déclenchent
- Déboguer les problèmes avant de lancer des campagnes en direct
- Améliorer qualité des correspondances d'événements pour une meilleure optimisation
- Évitez les sous-déclarations ou le gaspillage de dépenses publicitaires
- Prise en charge d'une intégration propre avec l'API de conversions de Meta
Comment installer l'assistant Meta Pixel
Pour installer Meta Pixel Helper, suivez ces étapes :
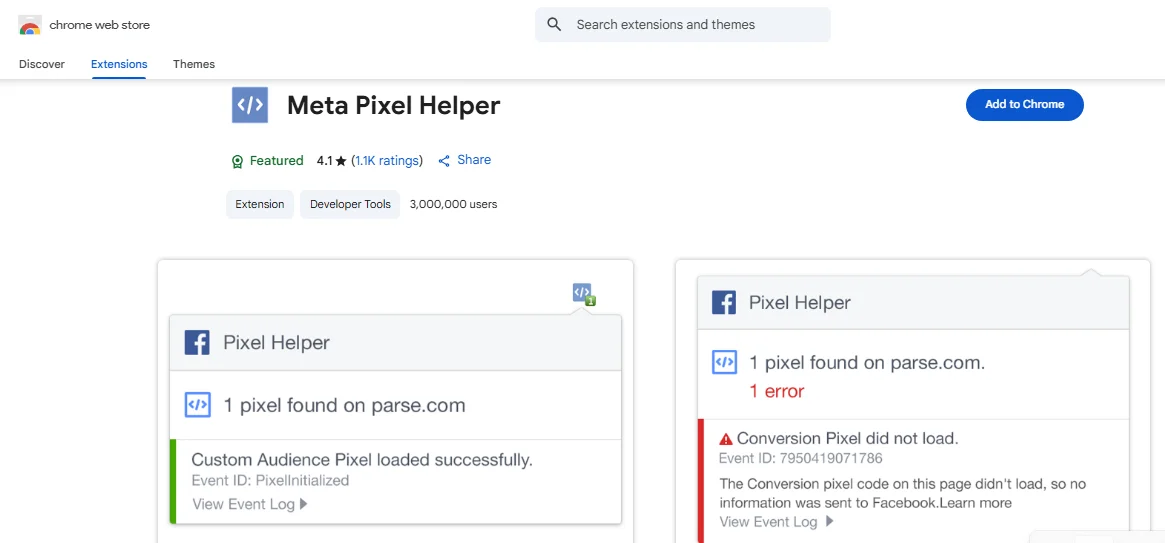
- Ouvrez le Chrome Web Store: Accédez au Chrome Web Store dans votre navigateur.
- Rechercher Meta Pixel Helper: Tapez « Meta Pixel Helper » dans la barre de recherche et appuyez sur Entrée.
- Cliquez sur Ajouter à Chrome: Sélectionnez l’extension et cliquez sur « Ajouter à Chrome ».
- Confirmer l'installation:Dans la fenêtre contextuelle, cliquez sur « Ajouter une extension » pour terminer l’installation.
- Vérifier l'installation: UN L'icône apparaîtra dans la barre d'outils Chrome. Cliquez dessus pour vérifier que vos événements de pixels sont détectés.
Si vous n'avez pas encore installé votre pixel, configurer Meta Pixel sur Shopify avant de tester.
Comment tester vos événements de pixels
Voici un moyen simple de tester si votre Meta Pixel fonctionne :
- Visitez votre page d'accueil et confirmez que l'événement PageView apparaît
- Accédez à une page produit et recherchez ViewContent
- Ajoutez un produit au panier et recherchez AddToCart
- Commencez le paiement et attendez InitiateCheckout
- Effectuez un achat pour vérifier l'événement d'achat
Chaque événement doit apparaître avec une coche verte et afficher ses paramètres. En cas d'échec, l'assistant affichera un avertissement ou une explication.
Dépannage des erreurs de pixels courantes

Aucun pixel trouvé
Le code Meta Pixel est peut-être manquant ou mal implémenté. Vérifiez votre installation à l'aide du gestionnaire d'événements Meta ou de votre gestionnaire de balises pour vous assurer que le code de base est placé avant la fermeture. étiqueter.
Paramètres requis manquants
Certains événements comme Ajouter au panier ou Achat nécessitent des paramètres spécifiques tels que la valeur, la devise et les identifiants de contenu. En leur absence, Meta risque de ne pas attribuer correctement les conversions ou d'optimiser la diffusion.
Événements en double
Cela signifie que le même événement a été déclenché plusieurs fois sur une page. Cela se produit généralement lorsque le pixel est codé en dur dans votre thème et également déclenché via un gestionnaire de balises ou un plugin. Supprimez l'une des sources pour éviter tout surcomptage.
Bloqué par le navigateur
iOS 14.5+, Safari et de nombreuses extensions de navigateur ou bloqueurs de publicité peut empêcher les événements de pixels d'atteindre Meta, même s'ils semblent se déclencher dans l'assistant. Envisagez d'utiliser l'API Conversions de Meta comme solution de secours pour capturer ces interactions côté serveur.
Ce que Meta Pixel Helper ne peut pas vous montrer
L'outil ne suit que les événements de pixels côté navigateur. Si vous utilisez Meta API de conversion (CAPI) Pour envoyer des données côté serveur, l'assistant ne détectera pas ces événements. Vous devrez vérifier le gestionnaire d'événements de Meta pour confirmer la livraison CAPI.
C'est pourquoi de nombreuses marques utilisent les deux méthodes ensemble : le pixel couvre l'activité côté navigateur et CAPI garantit que le suivi continue même lorsque les utilisateurs bloquent les cookies ou désactivent JavaScript.
Pour comprendre comment connecter les deux, suivez ce guide pour connecter le méta pixel et l'API de conversion.
Suivi plus intelligent : au-delà de la simple validation du navigateur
L'assistant Meta Pixel vous offre une visibilité sur les événements liés au navigateur, mais ne couvre pas l'activité côté serveur ni les données bloquées par les navigateurs et les bloqueurs de publicités. Pour un suivi plus complet, de nombreuses marques e-commerce choisissent de combiner Meta Pixel avec l'API Conversions.
Cette configuration combinée vous aide à :
- Conservez la précision du suivi sur iOS et les navigateurs à confidentialité restreinte
- Améliorer la qualité des matchs d'événements
- Récupérer les conversions perdues en raison des limitations côté client
Si vous utilisez Shopify ou WooCommerce, vous pouvez explorer des outils permettant de configurer les deux méthodes (Pixel et CAPI) sans codage manuel. L'essentiel est de garantir un suivi cohérent de vos événements clés, quelle que soit la plateforme ou l'appareil.
Conclusion
Meta Pixel Helper est un moyen simple et efficace de vérifier si vos événements Meta Pixel se déclenchent comme prévu. Il vous garantit que votre suivi côté navigateur est en place avant de lancer vos campagnes.
Pour un suivi plus complet, notamment en cas de restrictions de confidentialité ou de bloqueurs de publicités, il est recommandé de combiner Pixel avec Conversions API.
Foire aux questions (FAQ)
Q. Meta Pixel Helper est-il le même que Facebook Pixel Helper ?
Oui, c'est le même outil. Meta l'a renommé Facebook Pixel Helper, mais son fonctionnement est identique.
Q. Puis-je tester les événements de l'API Conversions avec Meta Pixel Helper ?
Non. Meta Pixel Helper vérifie uniquement les événements côté navigateur. Utilisez le Gestionnaire d'événements pour vérifier les événements côté serveur (CAPI).
Q. Pourquoi mon pixel semble-t-il correct, mais des données manquent-elles ?
Vérifiez si des bloqueurs de publicités ou des restrictions iOS empêchent le pixel d'envoyer des données. Combinez-le avec CAPI pour capturer les événements manqués.
Q. Comment savoir si mon Meta Pixel fonctionne correctement ?
Utilisez Meta Pixel Helper et confirmez que chaque événement (comme PageView, AddToCart) affiche une coche verte sans avertissement.
Q. Que dois-je faire si Meta Pixel Helper affiche une erreur ?
Suivez le message d'avertissement. Corrigez les paramètres manquants, comme la valeur ou la devise, ou supprimez les déclencheurs d'événements en double.